
-
개요
본 문서는 PWA ( progressive web app )에 대해 조사한 문서이다. 기본 개념, 리액트 웹에 적용하는 방법 등에 대해 설명한다.
-
PWA란?
PWA는 우리가 웹 브라우저로 접속해서 보는 웹 기반 기술로 만든 ‘앱’이다. 웹 기술로 앱을 만드는 방법은 다양하게 연구되고 있다. 우리에게 친숙한 HTML,CSS,JS, React 등으로 구현가능하고, 심지어 기존 웹을 웹인걸 눈치채지 못하게 앱처럼 만들 수 있는 기능이다. 즉, 네이티브 앱 개발없이 앱을 빠르게 개발할 수 있다는 장점이 있다. 또한, 푸시 알림이나 오프라인 지원 같은 네이티브 앱만의 장점을 전부 제공할 수 있다.
-
사례
우리가 많이 사용하는 사이트 중에도 PWA를 많이 찾아볼 수 있다. 본인도 구글 챗 등의 웹 앱을 PWA로 추가해서 데스크톱앱으로 사용하고 있다. 또, 트위터가 대표적이다. 트위터 사이트에 접속하면 홈화면에 트위터앱을 추가할 수 있다. 웹 사이트 북마크를 저장하는 것처럼 보이지만, 브라우저 창은 숨겨져 앱과 거의 동일한 사용경험을 제공한다. 또, os에 상관없이 한번의 개발로 동일한 경험을 제공한다.
구글 앱들, 스타벅스, 핀터레스트, 워싱턴포스트, 우버 등도 PWA를 지원한다.
-
네이티브 vs PWA
네이티브 앱은 보통 전용 앱으로 개발한다. 요즘은 Flutter와 같은 멀티 플랫폼 언어도 등장하고 있지만, 이 들도 네이티브 앱에 대해 어느정도 알아야 개발할 수 있다. 그러나 PWA는 웹 개발자가 쉽게 앱 개발 (정확히는 앱 사용 경험을 주는 웹앱 ) 을 할 수 있다.
-
장점
- 앱스토어 출시를 위한 비용이 발생하지 않는다.
- 설치 과정이 필요 없다
- 개발 비용이 저렴하다.
- 반응형 웹일 경우 이는 앱에서도 잘 작동한다.
- 부드럽고 가볍다.
- 일반적인 웹사이트와 달리 오프라인에서도 동작한다.
- 검색엔진에 노출된다.
- 푸시 기능 사용이 가능하다.
-
구성 요소
PWA를 구성하기 위해서는 크게 3가지 작업이 필요하다.
- https or localhost
- service worker
- manifest.json
-
적용
현재 본인이 리액트로 개발중인 솔루션에 PWA를 간단하게 적용해보았다. 앞서 말한 3가지를 잘 설정하면 어렵지 않게 적용할 수 있다. localhost 환경이기때문에 1번은 생략한다.
- service worker 등록
- npx create-react-app my-app --template cra-template-pwa
- 위 코드를 통해 pwa 신규 프로젝트를 생성 후 서비스를 새로 개발하거나, 기존 프로젝트의 root 폴더에 service-worker.js 파일과 serviceWorkerRegistration.js 파일을 그대로 가져와 사용도 가능하다. 직접 서비스 워커 파일을 만들어 사용해도 되지만, 똑똑한 분들이 미리 만들어둔 파일을 사용하면 편리하다. 파일의 코드 내용은 생략한다.
- 필요한 모듈을 설치한다.

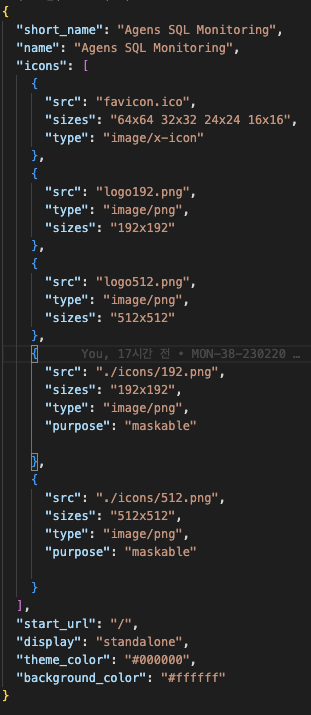
- manifest.json 파일 설정한다.

- 프로젝트 실행 및 PWA 적용
- “yarn add ~” or “npm install ~”
- React 프로젝트를 빌드 후 serve 한다. ( npx serve -s build )
- yarn start / npm start 등의 개발 모드의 실행으로는 PWA를 설정할 수 없다. 반드시 빌드 후 production 모드로 serve한 웹으로 접속해야 활성 가능하다.
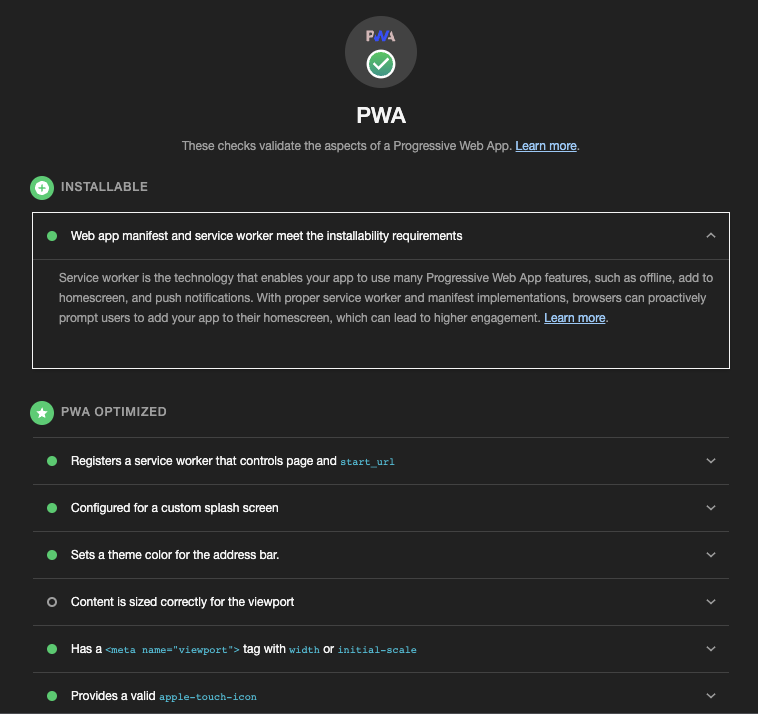
- 웹에 접속 후 개발자도구 – lighthouse – pwa 체크 후 검증
- 아래와 같은 축하 메세지를 받으면 PWA 적용이 완료된 것이다. ( 적용이 가능한 사이트로 인정받은 것이다.)

- 웹 사이트의 주소창 옆 버튼을 순차로 클릭하면 PWA 웹앱을 데스크톱 앱처럼 활성이 된 것을 확인할 수 있다.
- 모바일에서는 아이폰 기준 홈화면에 추가를 누르면 홈화면에 앱 아이콘이 추가되고, 이를 실행하면 주소창 없는 PWA를 실행 가능하다.
-
Next Plan
본 문서는 PWA의 개요와 기본 적용만 다루었다. 이후 개발을 진행하면서 push 알림과 같은 네이티브 앱의 기능들을 스터디하고 적용해볼 것이다. 네이티브 기능들을 잘 다루고 활용하고 이를 서비스에 잘 활용하면 더욱 좋은 사용자 경험을 만들 수 있다는 기대감과 웹 개발자로서 더 의미 있는 개발을 많이 할 수 있을거라 생각이 든다.
'Research' 카테고리의 다른 글
| AresDB (0) | 2023.04.19 |
|---|---|
| WEB 3.0이란? (1) | 2023.02.17 |
| Jager(예거)에 대해서 (1) | 2022.12.26 |
| Git 활용 방법과 브랜치 전략 (1) | 2022.11.30 |
| Prometheus(프로메테우스) 개념 및 timescaleDB로 변환 (0) | 2022.11.30 |